Cordova Control Panel ist eine grafische Benutzeroberfläche für das Apache Cordova Project. Mit Web-Technologien lassen sich gekapselte Apps für viele Plattformen erstellen. Zurzeit werden Android, Blackberry 10, iOS, Ubuntu, Windows Phone, Windows und macOS unterstützt. Cordova stellt für für diese Plattformen verschiedene APIs bereit, mit denen auf die Hardware der Endgeräte zugegriffen werden kann. Ein Beispielprojekt kann in einem Emulator getestet werden.
Installation und Einrichtung

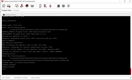
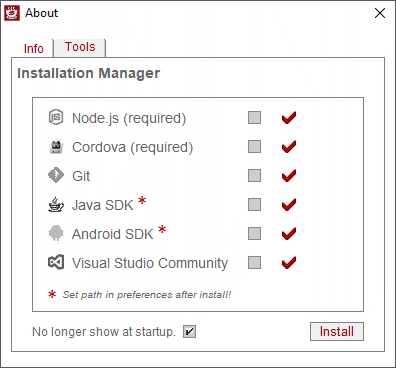
Nachdem die Setup-Datei von Cordova Control Panel ausgeführt wurde, öffnet sich beim ersten Start der Application ein Fenster, in dem zusätzliche Tools installiert werden können. Node.js und Cordova sind obligatorische Komponenten. Git wird benötigt, um zusätliche Plugins aus Repositories zu installieren, z. B. um Zugriff auf Kamera oder Dateisystem der Zielplattform zu erhalten. Java-SDK und Android-SDK werden benötigt, um Android-Apps zu erstellen. Nachdem diese Dateien installiert wurden, muss deren Pfad in den Preferences gesetzt werden. Dazu muss Cordova Control Panel mit Admin-Rechten neu gestartet werden. Sollen Windows-Apps erstellt werden, muss Visual Studio Community installiert werden. Alle Installationsdateien sind Bestandteil von Cordova Control Panel, können aber auch direkt vom Entwickler bezogen werden, z. B. wenn dort aktuellere Versionen verfügbar sind.
Preferences

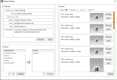
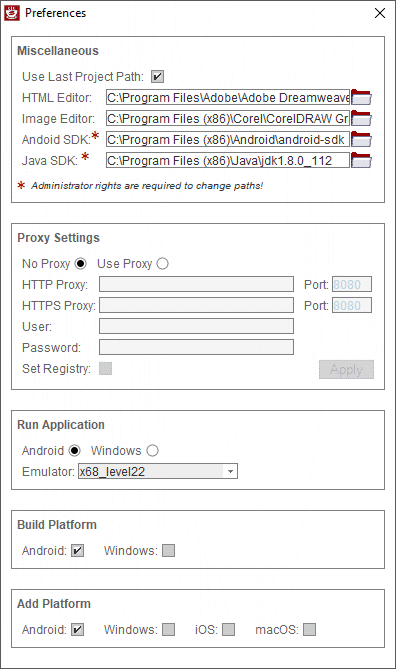
Um Systemeinstellungen vorzunehmen, muss das Fenster 'Preferences' geöffnet werden. Ist 'Use Last Project Path' aktiviert, wird beim Öffnen von Cordova Control Panel der Pfad zum letzten genutzten Projekt gesetzt. Unter 'Miscellaneous' können optional die Pfade zu einem HTML-Editor und einem Bildbearbeitungsprogramm gesetzt werden, um Projektdateien bearbeiten zu können. Sollen Android-Apps erstellt werden, müssen die Pfade zum Java-SDK und Android-SDK gesetzt sein. Befindet sich das System hinter einem Proxy werden die entsprechenden Einstellungen unter 'Proxy Settings' vorgenommen. HTTP- und HTTPS-Proxy können unterschiedliche Adressen und Ports haben. Nutzerangaben sind optional. Unter Umständen ist es notwendig den Reiter 'Set Registry' zu aktivieren, damit der Proxy-Zugang funktioniert. Unter 'Run Application' werden die Ausgabegeräte bestimmt. Ist 'Android' ausgewählt, kann auch ein Emulator angegeben werden. Dieser muss zuvor im AVD-Manager erstellt worden sein. Unter 'Build Platform' wird bestimmt, für welche Zielsysteme das Projekt compiliert werden soll. Es kann zwischen 'Android' und 'Windows' gewählt werden. Ein Build für Apple-Plattformen (iOS, macOS) ist nicht möglich. Bei 'Add Platform' wird festgelegt, für welche Zielsysteme Projektdateien erzeugt werden sollen. Zurzeit ist dies mit Cordova Control Panel für 'Android', 'Windows', 'iOS' und 'macOS' möglich. Das Compilieren der 'iOS'- und 'macOS'-Dateien ist nur auf einem Apple-System möglich.
Funktionen
Die folgende Beschreibung zeigt die Funktionen der einzelnen Bedienelemente von Cordova Control Panel. Im Wesentlichen wird dem Benutzer eine Eingabe von Cordova-Anweisungen in einer Konsole abgenommen. Auch Meta-Informationen, Images und Zielplattform der App können einfach geändert werden.

Entspricht der Anweisung cordova create [path]. Hier kann der Pfad und der Name für ein neues Projekt ausgewählt werden. Cordova erstellt ein leeres Projekt mit allen grundsätzlich benötigten Dateien.

Wählt ein existierendes Cordova-Projekt aus. Der Projektpfad und der Inhalt muss valide sein, damit die Anweisung ausgeführt wird.

Entspricht der Anweisung cordova platform add [platform]. Hier werden die in Preferences ausgewählten Plattformen hinzugefügt. Zurzeit können Android, Windows, iOS und macOS selektiert werden. Plattformen für iOS und macOS können mit Cordova Control Panel nicht compiliert werden (dazu muss Cordova unter einem Apple-System genutzt werden). Wird mehr ais eine Plattform ausgewählt, werden die entsprechenden Anweisungen nacheinander ausgeführt.

Entspricht der Anweisung cordova build [platform]. Hier wird das Projekt für die Zielplattformen compiliert. Existiert noch keine Plattform, wird auch die Anweisung cordova platform add [platform] ausgeführt. In Preferences können Builds für Android und Windows ausgewählt werden.

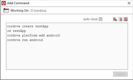
Öffnet eine Konsole in der Befehle eingegeben werden. Die Anweisungen lassen sich zur Stapelverarbeitung zusammenfassen und können gespeichert und geladen werden.

Entspricht der Anweisung cordova run [platform] --[target]. Überträgt eine App auf das in Preferences ausgewählte Zielgerät. Das kann ein Emulator oder eine an den PC angeschlossene Hardware sein. Ist die Zielplattform noch nicht hinzugefügt worden, wird vorher die Anweisung cordova platform add [platform] ausgeführt.

Öffnet die index.html-Datei des Projekts in dem Editor, der in Preferences ausgewählt wurde.

Öffnet den Android AVD Manager, wenn das Android SDK installiert ist. Hier können Android-Emulatoren mit verschiedenen Eigenschaften erstellt werden, um die App zu testen

Öffnet den Android SDK Manager, wenn das Android SDK installiert ist. Hier können für alle Android-API-Levels die benötigten Dateien geladen und installiert werden.

Öffnet das Fenster der Project Settings in dem Meta-Informationen und Images der App geändert werden können. Außerdem werden hier benötigte Plugins aus Repositories installiert.

Öffnet das Fenster der Preferences. Hier werden Projekt-Pfade, Proxy-Einstellungen und Plattform-Konfiguration vorgenommen.

Öffnet ein Fenster, in dem Cordova Control Panel auf Updates überprüft werden kann und externe Komponenten (Tools) installiert werden.
Project Settings

Unter 'Project Settings' können bei 'config.xml' die Meta-Informationen der zu erstellenden App geändert werden. Dazu gehören u. a. der App-Name, die App-ID, die Versionsnummer, der Name des Autors, die eMail-Adresse, die Hompage des Projekts und eine Projektbeschreibung. Alternativ können diese und weitere Angaben auch direkt in der 'config.xml'-Datei des Projekts vorgenommen werden. Unter 'Plugins' können Erweiterungen zu einem Projekt hinzugefügt werden. Diese erweitern die Funktionalität von Cordova, indem u. a. auf Hardwareschnittstellen zugegriffen werden kann. In Cordova Control Panel sind bereits Plugins für einen Barcodescanner, einen Dateizugriff und einen Splashscreen eingebunden. Weitere Plugins können durch Angabe einer Repository-URL eingebunden werden. Ausführliche Informationen sind auf der Cordova-Homepage zu finden. Ist eine entsprechende Plattform des Projekts erstellt worden, können unter 'Images' die Bilder des Splashscreens und des App-Symbols ausgetauscht oder bearbeitet werden. Zur Bearbeitung der Bilder muss unter Preferences ein Pfad zu einem Bildbearbeitungstool angegeben sein. Diese Funktion steht für 'Android', 'Windows', 'iOS' und 'macOS' zur Verfügung.
Sample Project
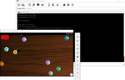
Der Quelltext des Cordova-Beispielprojekts 'Kneipenskat' findet sich im Downladbereich. Außerdem steht eine compilierte Android-Version bereit. 'Kneipenskat' ist ein Skat Calculator, der das Auszählen der Spielpunkte einer Skat-Runde vereinfacht und die erspielten Punkte in eine Liste einträgt. Diese Liste kann auch nachträglich editiert werden. Profile können geladen und gespeichert werden. Getestet werden kann die App im folgenden Emulator.
Image Gallery
Downloads
CordovaControlPanel.setup_0.3.9.zip (Windows x86/64, released 2019-05-04)
CordovaControlPanel.setup_0.3.8.zip (Windows x86/64, released 2017-10-15)
Kneipenskat für Android (*.apk)
Kneipenskat - Cordova Workspace (*.zip)